Chaque mois, je me lance un défi qui dure 30 jours.
Pourquoi ?
Mes autres défis
Cet article traite du défi de mai 2020.
Avertissement : Je travaille dans le web, et pendant pas mal d’années, dans le cadre de mon emploi, j’ai donné des conseils à de nombreux professionnels du web sur la mise en place d’optimisations SEO sur leurs sites. Mais l’ironie de la chose est que je suis moi-même un piètre webmaster… Je ne suis pas designer, gestionnaire de site web, ou autre. Je n’ai pas de formation dans le domaine du web : un jour, j’ai vu de la lumière, et je suis entré.
Bref, quand j’ai commencé ce blog, j’étais terrifié à l’idée que certains professionnels du web ne le « trouvent ». Je sais que la critique peut être facile sur Internet, et les commentaires négatifs bien plus nombreux que les commentaires positifs. Surtout envers quelqu’un qui « donne la leçon » aux autres depuis des années…
Mais sans se lancer, on ne fait jamais rien. Donc je me lance. Cet article relate les pas incertains d’un n00b qui connaît mieux la théorie que la pratique. Et advienne que pourra. Et n’hésitez pas à laisser des commentaires, constructifs si possible !
Pourquoi optimiser ce blog WordPress ?
J’ai lancé HumeurWeb au premier trimestre 2020. Dans les premières heures, les étapes sont logiques et s’enchaînent directement, sans avoir à trop trop réfléchir :
Hébergement : OK.
Achat du nom de domaine : OK.
Install wordpress: OK.
Choix du thème: OK.
Et ensuite … la page blanche !
A la fois au niveau du contenant que du contenu, une fois ces étapes nécessaires passées, on passe aux étapes non essentielles, et à la vie quotidienne du blog. On fait des modifications pour améliorer certains éléments du site par petites touches successives. On publie des articles à mesure que l’on réfléchit à certaines idées, ou en fonction de l’actualité. Bref, on personnalise et remplit le blog pour lui donner un look et un feeling bien à lui, pour le démarquer, pour créer un branding fort !

Mais pourquoi avoir choisi ce travail de longue haleine pour un de mes défis de 30 jours ? Optimiser un blog WordPress est un processus itératif, non ? Progressif, au fur et à mesure, on améliore le site pas à pas, et on créé du contenu au fil de l’eau…? En fait, je voulais mettre un coup de collier conséquent au début, pour que le site devienne rapidement présentable, et que suffisamment de contenu soit créé assez vite. Plusieurs raisons :
- Niveau motivation personnelle, me forcer à mettre en place rapidement certains éléments du site était important. Sans date butoir, j’ai souvent tendance à laisser trainer dans le temps…
- Avant de partager ce site plus largement qu’avec des amis proches et la famille, je voulais avoir quelque chose dont je sois un peu plus fier…
- Pour le SEO, il faut créer du contenu ! (il paraît que le contenu est roi.) Alors créons…
Comment s’est passée l’optimisation de mon blog WordPress ?
Globalement, je me suis concentré sur trois aspects : la tuyauterie, la façade et le contenu. La tuyauterie bien sûr est essentielle : avoir un site sécurisé et performant doit être une obligation aujourd’hui pour proposer la meilleure expérience à ses lecteurs. Ensuite, l’aspect visuel est aussi important : on revient aux éléments de branding, et de confort de lecture. Enfin, le contenu lui-même : pour que le site ne soit pas une coquille vide, il faut le peupler d’articles qui, je l’espère, seront un minimum qualitatifs.
1. Un site WordPress sécurisé
Une bonne partie de l’optimisation de la sécurité d’un site WordPress dépend de son hébergement. Parmi les nombreux choix disponibles aujourd’hui, je me suis assuré de choisir un hébergeur connu, pour limiter les risques au départ. J’ai aussi choisi un hébergeur qui proposait un certificat SSL par défaut (les hébergeurs passent souvent par Let’s Encrypt). Une fois cette configuration de base faite, j’ai mis en place un certain nombre de protections additionnelles :
- Avoir un certificat SSL, c’est bien. Forcer le trafic des pages non-sécurisées aux pages sécurisées, c’est mieux ! Pour ça, le plug-in WP Force SSL fait bien le job.
- Autre étape de la protection du site : Wordfence. Un peu le couteau suisse de la sécurité d’un site WordPress, il protège contre le trafic inorganique, propose un firewall, et des fonctionnalités de scan de site. Relativement complet.
- Petit détail : changer la page de login du site WordPress peut être utile, pour éviter les tentatives d’attaques par force brute. On trouve des extensions qui font ça bien.

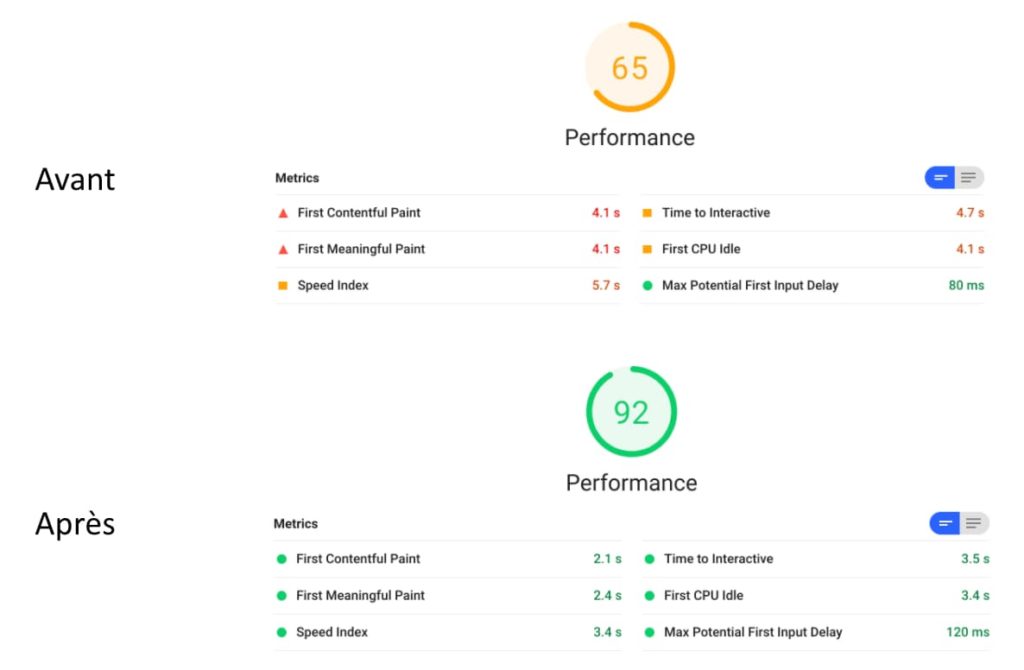
2. Optimiser la performance d’un blog WordPress
- J’ai mis en place W3 Total Cache, qui donne des possibilités de configuration avancées pour la performance du site.
- Toutes les images du site sont encodées par Smush. En plus de passer avant par Squoosh.app. C’est peut-être un peu trop, mais bon… Quand on sait que chaque seconde de chargement en plus sur une page web mobile peut faire drastiquement baisser les taux de conversion… Et que les images non optimisées sont une des sources majeures de lenteur sur le web… Ca motive pour passer 3 minutes de plus au moment de la rédaction d’un article pour correctement optimiser les images.
- Au-delà des images, des CSS et JavaScript trop lourds ou mal optimisés peuvent énormément ralentir un site web… Du coup, après avoir installé et joué avec les réglages d’Autoptimize, j’ai pu bien améliorer les résultats de performance du site !

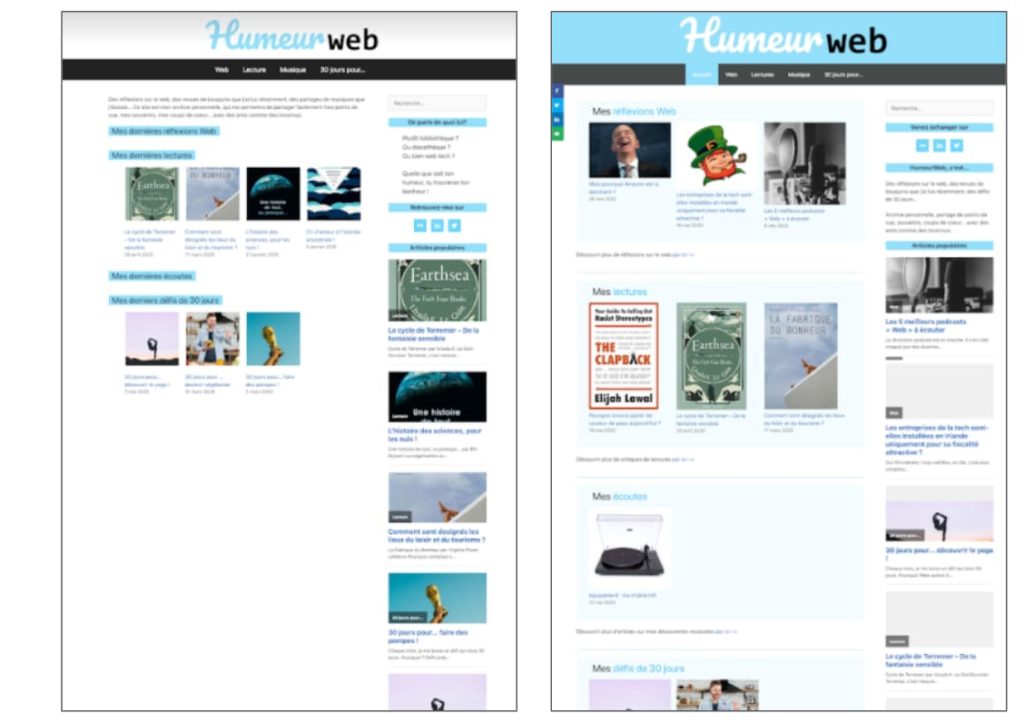
3. Amélioration de l’aspect visuel du site
Pour ce qui est de l’aspect visuel du site, je voulais un thème WordPress reconnu pour sa compatibilité avec l’écosystème WP, sa légèreté, et ses qualités de personnalisation. Generatepress correspondait bien à ces critères, et semble très apprécié par beaucoup (un exemple d’article dithyrambique à son sujet).
Cela étant dit, il reste relativement basique au départ, et demande pas mal de personnalisation. Les modifications que j’ai mises en place étaient relativement simples, et ont pour la majorité été faites soit en passant par l’éditeur css du thème, soit en ajoutant du php (avec Code Snippets).
- Travail sur les images « thumbnail » pour les rendre visibles ou invisibles en fonction des pages, et les caler correctement sur desktop et sur mobile.
- Mise en place d’icônes de partage sur les réseaux sociaux avec Grow par Mediavine. Ici, c’était vraiment plus simple de mettre un plug-in…
- Coloration de la barre d’adresse du navigateur (plus d’infos) pour rester dans la couleur générale du site.
- Plein de petites rustines en CSS… de la largeur des images et médias intégrés, aux menu principal en sticky et liens vers les articles connexes… le diable est dans les détails, paraît-il.

4. Le contenu
Pas de secret : le nerf de la guerre reste le contenu. Ce qui fera venir les visiteurs, c’est un contenu qui réponde à leurs questions, leurs interrogations, ou simplement leurs curiosités.
Niveau quantitatif, j’ai écrit 7 articles ce mois-ci, en comptant celui d’aujourd’hui. C’est un de plus que tout ce que j’avais publié depuis février, donc un doublement du nombre d’articles ! Bon progrès, donc… Un point à noter : tous les articles ne prennent pas le même temps à écrire. Une critique de livre ne prend pas énormément de temps, ce sont surtout des impressions. Et la réflexion autour de la structure de l’article est plutôt toute trouvée. En revanche, les articles d’analyse demandent beaucoup de recherche en amont, et sont plus complexes à écrire. Il reste à voir lesquels seront les pus populaires.

Ce mois-ci, j’ai publié les premiers articles de la catégorie « web » ainsi que le seul et unique article de la catégorie « musique ». Le plus compliqué est de savoir quoi écrire. Ce blog n’a pas encore vraiment de ligne éditoriale. Pour l’instant, j’écris plus ou moins ce que je pense. On verra avec le temps ce qui a du succès, certains thèmes ressortiront sûrement du lot, et je me concentrerai sans doute sur ces derniers. Car écrire dans le vide n’as pas forcément beaucoup de sens, si je créé du contenu, c’est surtout pour que d’autres le lisent !
Et la suite du blog WordPress ?
Le travail en back-end est déjà bien avancé… Quelques étapes restent à mettre en place, mais qui peuvent attendre encore un peu. Par exemple, installer un système de commentaires un peu amélioré par rapport au commentaires de base. Askimet pourra être utile.
Un point que j’aimerais vraiment améliorer à l’avenir : la page d’accueil. Pour l’instant, on est vraiment sur de l’hyper basique, et j’aimerais avoir quelque chose de bien plus beau. Peut-être que je vais devoir passer par Elementor ou autre solution similaire, mais le pack gratuit semble assez maigre… Mais comme je suis un n00b dans le domaine… Si tu as des suggestion, cher lecteur, n’hésite pas à m’en faire part dans les commentaires ou sur Twitter. 🙂
Sur la fréquence à laquelle je vais continuer à poster : il y aura deux types de posts. Les posts réguliers d’abord. Les défis de 30 jours continueront à apparaître mensuellement, au moins jusqu’à fin 2020. Les critiques de lecture continueront je pense indéfiniment : je ne suis pas prêt de m’arrêter de lire ! Ensuite, il y a les posts d’analyse, notamment sur le web. A terme, j’aimerais me concentrer sur ces derniers. Je pense qu’ils viendront par vagues, plus ou moins appuyées en fonction de pas mal de paramètres, mais surtout du temps que j’arrive à dégager pour écrire.

Cool, ça fait des années que je travaille sous Joomla et que je voulais mettre les mains dans WP. Il me fallait peut-être un … défi en 30 jours 😉
Tu ne parles pas de SEO dans l’optimisation ? :p
J’ai rapidement fait le tour du propriétaire, j’apprécie la rubrique lecture et podcast, ce sont des contenus que je browse souvent sur le web. Après pour le blog, le plus difficile est de l’alimenter en continu …
Le SEO pourrait être le sujet d’un prochain article ? Ca me permettra de palier le deuxième point que tu indiques en créant un article supplémentaire !
Très propre et lecture agréable le blog, ( ) j’ai trouvé le copywriting excellent dans ton tweet rire; il faut rester naturel et le reste viendra, il faut écrire sur ce qui te passionne sans forcer et le défi 30 jours est un bon moins pour te forcer à produire du contenu qui j’espère sera très passionnant et instructif.
Merci pour les encouragements. 🙂
Comme Kindy l’a écrit, très propre et agréable le blog.
Pour la page d’accueil, les idées viendront…
Je dois optimiser un site en WordPress, alors cet article tombe à pic, merci !
Partage les résultats quand tu l’auras fait, j’espère que les infos ici seront utiles !
Il manque quand même les mentions légales qui sont obligatoireset visible.
Sinon ça m’a l’air pas mal du tout
Et oui, créons du contenu ! Félicitations à toi 🙂
Petite question au sujet du thème que tu utilises : GeneratePress.
Est-ce la version gratuite que tu as installé ou bien la version premium ?
merci
Hey Tony,
C’est la version gratuite. Pas aussi simple à éditer dans l’interface graphique, mais en jouant un peu avec le CSS, tu peux modifier un certain nombre de choses.
Ok merci, je ne dois pas alors assez bien maîtriser ce thème.
Comment tu fais pour mettre des encarts, par catégories, sur fond bleu clair, sur ta page d’accueil ?
Je trouve cela assez joli et facile à la lecture.
Sur Gutenberg: c’est un bloc « bannière ». Et au-lieu de mettre une image, tu choisis une couleur de fond. Puis tu remplis avec les blocs que tu veux (ici, c’est un bloc texte puis un bloc « articles récents », mais ça peut être ce que tu veux). 😉